一点点前言
目前公司 PC 安装的是 win10 系统,使用 EditPlus,而 Mac Air 则使用 Code2 作为日常修改 HTML 和 CSS 文档之用。经常会搞混两边的快捷键,或者因为 Code2 的一些插件和功能使用很方便,在公司的 EditPlus 上没有而很不习惯。所以找一款跨平台、简洁的编辑器就成为了当务之急。
Brackets 介绍
Brackets 是一个免费、开源且跨平台的 HTML/CSS/Javt 前端 WEB 集成开发环境 (IDE工具)。该项目由 Adobe 创建和维护,根据 MIT 许可证发布,支持 Windows、Linux 以及 OS X 平台。
Brackets 的特点是简约、快捷,没有很多的视图或者面板,它的核心目标是减少在开发过程中那些效率低下的重复性工作,例如浏览器刷新,修改元素的样式,搜索功能等等。

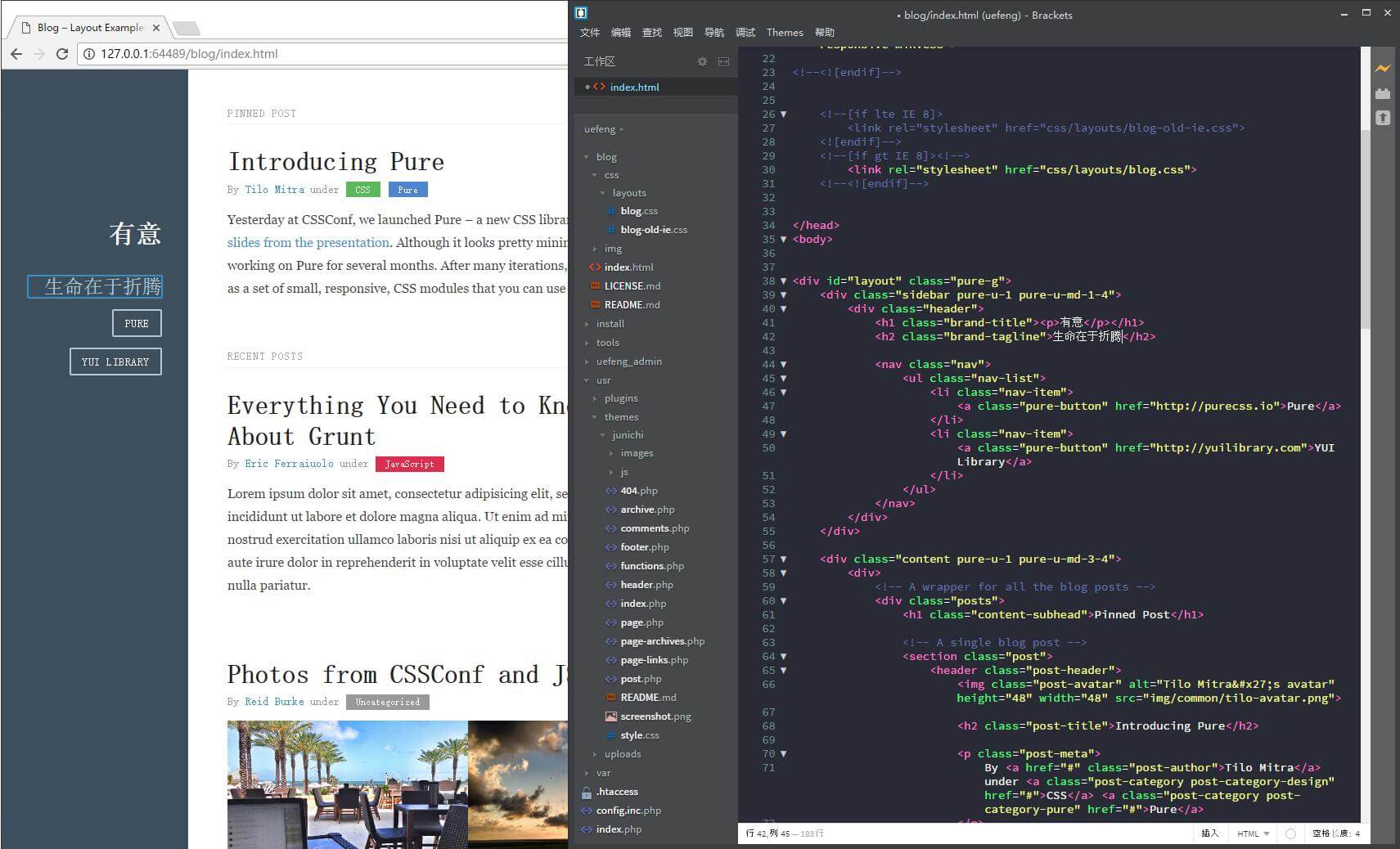
实时预览 Live Development
需要搭配 Chrome浏览器才起作用,点击在 Brackets 右上角的一个“闪电”的图案,会打开一个 Chrome 浏览器的窗口,实时显示正在编辑的文档。修改文档里的内容,或者文档所链接的样式表还有脚本文件,所做的修改会实时的在浏览器中显示。
注意,在实时预览时,不能使用浏览器的开发者工具,一但打开开发者工具,实时预览就会失效了。

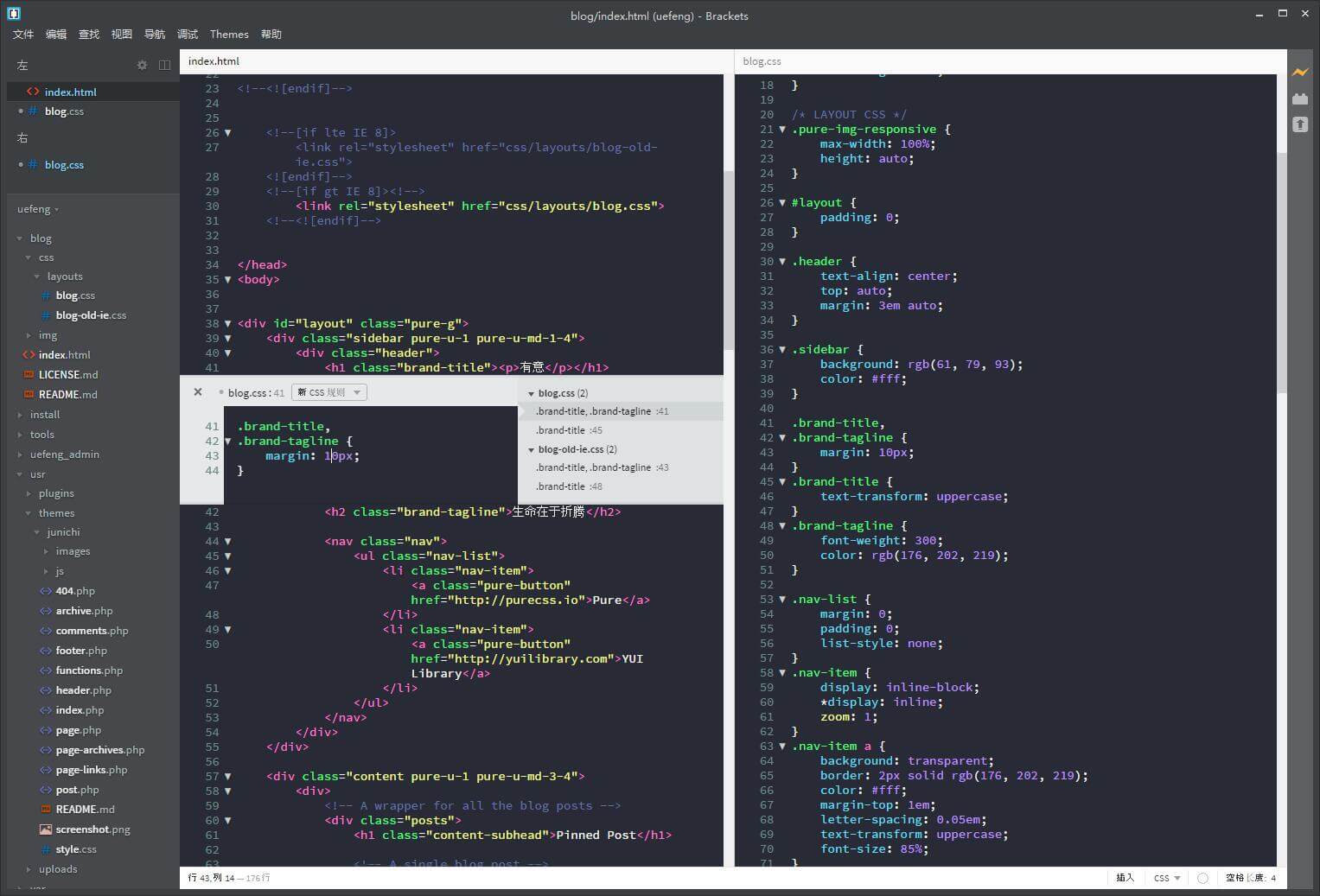
快速编辑 Quick Edit
对于网页设计师来说,这个功能相当的方便啊。快速编辑 HTML 文档,可以去为选中的元素快速添加或者修改样式。编辑器会显示出应用在所选中元素上的所有的样式,选中对应的样式,直接去修改,这样就不需要再去找到对应的样式表,对应的地方去修改了。快速编辑同样适用 CSS 文档,比如放在颜色属性上,会显示一个颜色选择器,或者动画属性上,会显示一个可以调整动画曲线的工具。非常非常方便。

然后我们就可以在快速编辑的弹窗里编辑 css 内容,完成后在 Chrome 显示的页面也跟同步变动,不需要存档,样式编辑的同时就可以看到最新的结果。再次按下「Ctrl + E」就可以关闭快速编辑,而 css 的内容也自动同步为更改后的内容,存档即可。
快捷键 Shortcut
现在网上比较流行的编辑器,都推荐使用快捷键,这样用起来才会方便又快捷,Brackets 的基本快捷键比较简单,不会太复杂,在它的 Wiki Keyboard Shortcuts 里就有整理。
常用的几个快捷键:
- 切换已打开的文档:Ctrl + Tab
- 快速打开文档:Ctrl + Shift + O
- 打开实时预览:Ctrl + Alt + P
- 快速预览/编辑 Ctrl + E
扩展 Extension
在 Brackets Extension Registry 里可以查看可用的扩展。
点击主界面右上角的积木样式的图标(闪电图标下面的那个),打开扩展管理器以后,在可获取这个选项卡里面,可以找到想要使用的扩展,点击 安装,可以安装这个扩展。
已安装的扩展
- 快速编辑代码 - Emmet 使用编写形式去撰写 HTML 与 CSS 代码。
- 改变样式 - Themes 可以改变编辑器的样式。
- 自动格式化 - Beautify 格式化 JavaScript,HTML,CSS 等代码。
- PHP 帮助文档 - QuickDocsPHP 选中位置,使用快捷键 ctrl + K,快速查看 PHP 的帮助文档。
- JS 帮助文档 - QuickDocsJS 选中位置,使用快捷键 ctrl + K,快速查看 JavaScript 的帮助文档。
- SFtpUpload - 通过 SFTP/ FTP 上传修改过的文档到服务器上。
写在最后
因为 Brackets 还处于开发状态,很多功能也许不够完善,不过在这两天的工作使用过程中觉得还能够满足我的需求,非常实用。
请问点击实时预览时一直处于waitting的状态,这个问题怎么解决呢?
实时预览需要本地服务器支持。
这是个不错的IDE,虽然我自己一直在用sublime+emmet
hi 痞子鱼~ 你的博客没开留言板,就在这里留言了…
能否加个友情链接? 不加也没关系~ 我看到你放上去的邻居也不多
http://psweb.store
OK
n年前换用 Sublime Text 后就一直它了,非常顺手,插件什么的安装也方便。
之前也挺多人推荐我用…嫌麻烦的我表示还是这类简单上手的合心意,哈哈,反正多数时间也就简单改个模板之类的
同款编辑器 哈哈哈哈
有什么插件推荐一下~~o(* ̄▽ ̄*)o
我写了一篇文章,你看看 差不多都在
博主ide搞得很6,不知道sublime text你觉得怎么样?个人感觉它很好用~~
sublime text 比起 Brackets 成熟很多,插件功能也更强大,不过我习惯简单小巧的工具,所以也不好评价。
高大上。有没有
我一直对前端开发的人很膜拜
我也是~~o(* ̄▽ ̄*)o
装作看得懂的样子评论下
我看出来了 你是程序员 这环境那环境的
不,我在公司属于打杂的~~๑乛◡乛๑