2019年11月1日起停止更新
Junichi 是 Typecho 的一套主题模板,Junichi 这个主题的名字由来,是因为博主起名实在没天分,所以就用我宝贝儿子的英文名来命名。
主题从2016年11月14日开始制作,现在只是有形无神,正在进一步优化代码和适配功能。
下载地址:
https://github.com/siseboy/junichi
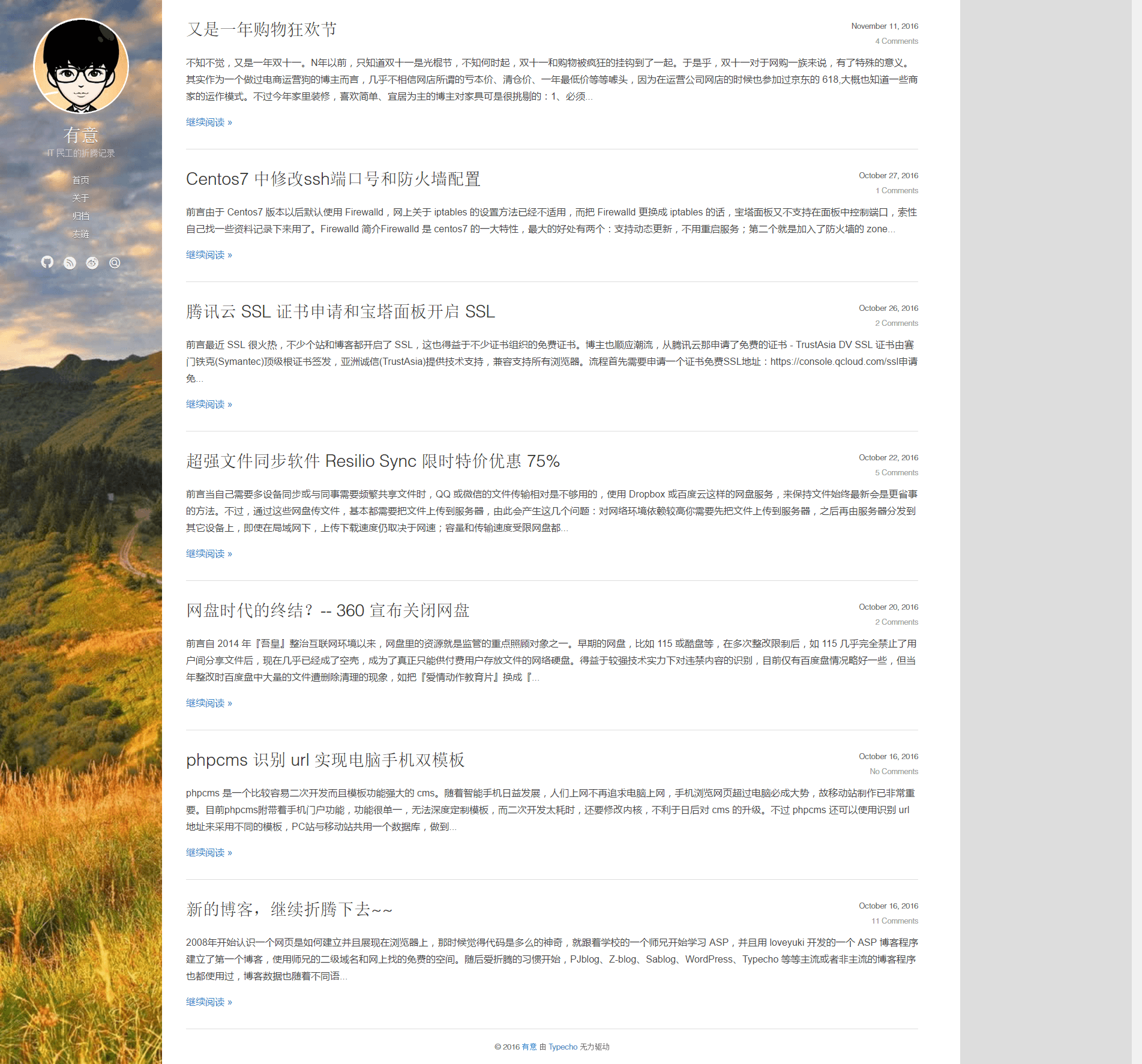
主题预览:

主题特性
- 无jQuery,无前端框架,轻量级
- InstantClick实现PJAX无刷新操作
- Prismjs代码高亮集成
- 响应式设计
- 支持图片CDN
- 支持社交按钮
主题启用
- 下载后,重命名文件夹为junichi,然后放到typecho里的theme目录内,进入typecho后台,外观,启用即可。
- 如果开启Pjax,需要到设置-评论,去掉开启垃圾评论过滤。
主题设置
进入主题外观设置
依次是标语,开启Pjax和的社交链接
然后是图片CDN,推荐使用七牛云镜像
主题背景图和头像请直接替换images目录下的图片
缩略名命名为about,建立关于单页,
选择 Archives 的页面模板,缩略名命名为archives,建立归档页,
选择 Links 的页面模板,缩略名命名为links,建立友链页面。因为 Typecho 的编辑器原因,友情链接部分需要直接编辑源文件来增加或删除。
主题真帅~
大佬,这个在用的博客是什么主题,可以分享下吗
大神您好,请问修改页面宽度在哪里?麻烦了?
大佬,主题导航图标怎么修改?我在主题头部文件添加了其他链接了,后台新建独立页面,主页导航不显示的,可以添加其他社交网站图标吗?后台添加了,但是链接地址需要怎么加呢?可以显示到后台吗?
评论已经在后台设置了,可以评论,但是提交评论后页面就变成了空白页,路由地址是:域名/archives/5/comment,也不跳转什么的。就是一片空白
你可以先试试其他主题是否也这样,排查看具体哪里出问题吧
其它主题是可以的。用这个现在提示评论来源页错误。
你关闭 评论设置-评论来源页 URL。。。这个选项试试看咯。还真从未遇到过这问题
大佬,这个pjax不能点击当前页面,例如我处在关于页面,再点击关于页面就会进行刷新,重新渲染,播放的音乐就要重新开始播放。另外 page-archives.php 26行有个变量未定义($output)。
播放音乐问题,可以找找音乐插件,我记得有人在论坛发布过,支持pjax的。
另外的问题,你试试github上的最新版?
https://www.lurenjia.ml/archives.html
'. $year_tmp .' 年'. $mon_tmp .' 月Notice: Undefined variable: output in /storage/emulated/0/lurenjia/usr/themes/junichi/page-archives.php on line 27
$output .= '
';
抱歉,刚才回复错评论导致你上一条评论被删。
你可以在page-archives.php头部添加代码试试:
ini_set("error_reporting","E_ALL & ~E_NOTICE");
大佬就是大佬,一句代码问题搞定,感谢感谢
安装好了 但是点分类 关于 归档 友联那些都是错误页面 什么问题
打开永久链接,配置好伪静态规则就行了。
楼主能否帮忙写段分类啊,就缺这一个了,第一眼就看上这上题了,为什么觉得好看的总是没有分类,一个多年的代码老白请求博主写上一段吧,老白先行放谢过。
主要为了美观,所以才没要分类。实在想要分类的话,可以在归档页面上添加分类代码就可以啦
怎么给typecho添加全局ajpx
是pjax