2019年11月1日起停止更新
Junichi 是 Typecho 的一套主题模板,Junichi 这个主题的名字由来,是因为博主起名实在没天分,所以就用我宝贝儿子的英文名来命名。
主题从2016年11月14日开始制作,现在只是有形无神,正在进一步优化代码和适配功能。
下载地址:
https://github.com/siseboy/junichi
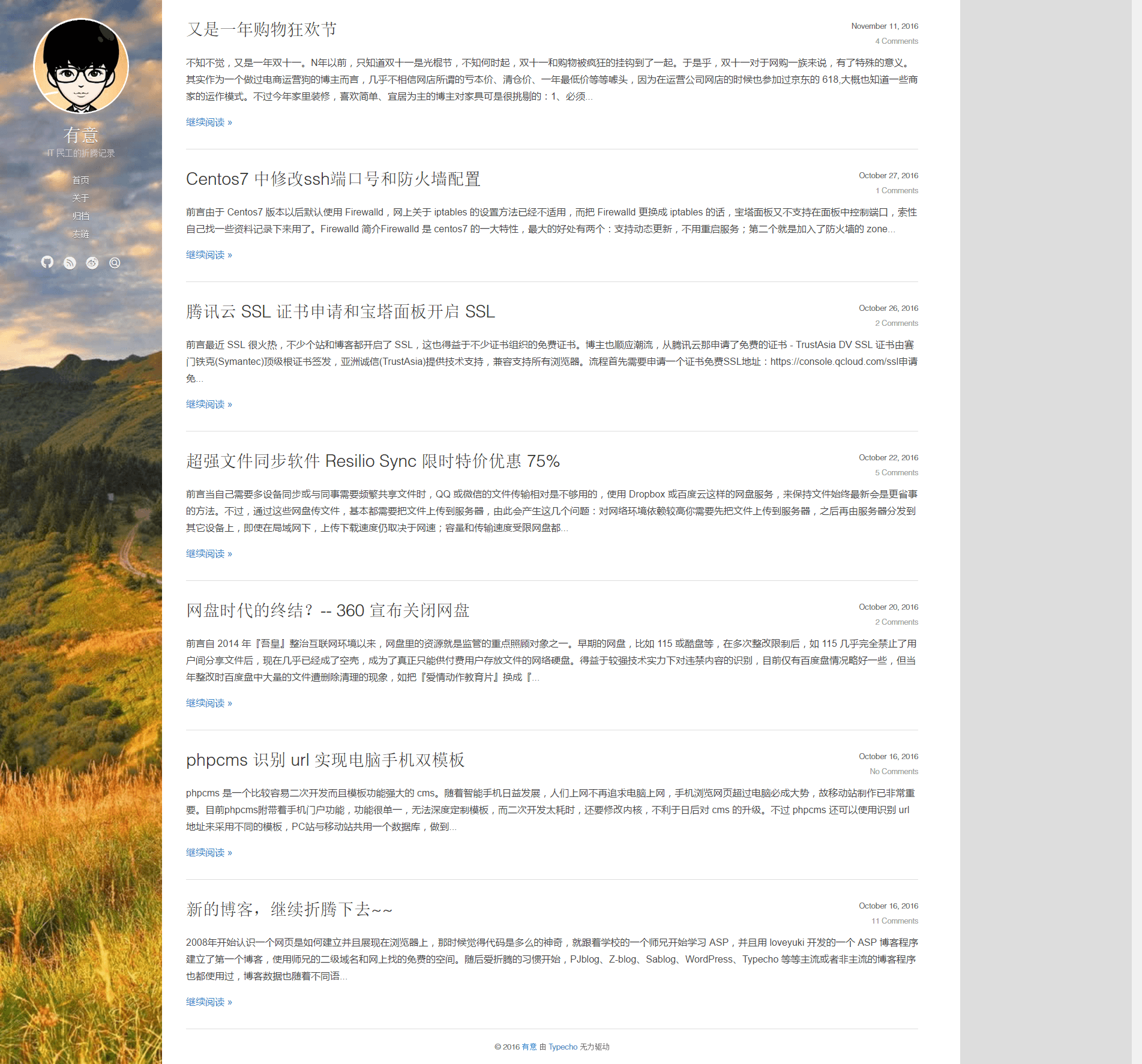
主题预览:

主题特性
- 无jQuery,无前端框架,轻量级
- InstantClick实现PJAX无刷新操作
- Prismjs代码高亮集成
- 响应式设计
- 支持图片CDN
- 支持社交按钮
主题启用
- 下载后,重命名文件夹为junichi,然后放到typecho里的theme目录内,进入typecho后台,外观,启用即可。
- 如果开启Pjax,需要到设置-评论,去掉开启垃圾评论过滤。
主题设置
进入主题外观设置
依次是标语,开启Pjax和的社交链接
然后是图片CDN,推荐使用七牛云镜像
主题背景图和头像请直接替换images目录下的图片
缩略名命名为about,建立关于单页,
选择 Archives 的页面模板,缩略名命名为archives,建立归档页,
选择 Links 的页面模板,缩略名命名为links,建立友链页面。因为 Typecho 的编辑器原因,友情链接部分需要直接编辑源文件来增加或删除。
你好,你的主题非常好!但是归档 关于 友联这几个不能用啊,后台没有设置,而且也不知道怎么调用
还有就是你竟然把作者的博客地址超链去掉了,这不可取。
后台新建页面,命名为对应的名称,再选择恰当的模板就OK了……
博主 你的H3 貌似有两个样式 一个是就左边一个蓝色的竖条 另一种是每个标题那样的方括号
后者是怎么实现的啊 前者貌似就是3级标题 后者咋整
给内容里的 H3 加个样式啊。
囧 github上面的style.css没有H3样式 直接copy了你网站现在的style.css 啊哈哈
你好,我开启了Pjax,但是好像实现不了QPlayer音乐插件跨页面播放音乐,可否帮忙解决一下。
https://github.com/Jrohy/QPlayer-Typecho-Plugin
给插件的 JS 文件添加 data-no-instant 属性试试。
关于、归档和友链页面创建的时候自动生成的链接格式为:【域名/index.php/缩略名.html】,这就很尴尬了
看到了你的回复,改了header.php,好了,真心喜欢这款主题
建议有条件的还是开启永久链接好点。
反馈一下!
在网址后面添加 2015/12/ 都行而不是返回404
比如https://uefeng.com/2015/12/
额,这个是程序的问题。
好像Greyshade模板,右侧加个缩略图就好了,颜值要上来呀
需要缩略图的话建议使用 qqdie.com 的 Yodu 主题,那款主题也类似。
感谢推销,我的那个是参照我之前移植的hexo模板的布局写的,因为很喜欢那个布局,但是加载速度不太理想就自己duang的弄一个
发现有毒233
感谢博主免费分享主题,对于那些发邮件指手画脚说三道四的,建议博主回复四个字‘爱用不用’直接拉黑
怎么添加github图标啊
新功能没吗?
这还真没~~~
````
Uncaught TypeError: Cannot read property 'addEventListener' of null
at Object.addEL (functions.js:1)
at Object.show (functions.js:1)
at functions.js:2
````
貌似无法回复上面的?